Bài này sẽ hướng dẫn các bạn cách thực hiện để tạo ra tiện ích “Random Post” hay thường gọi là Bài viết ngẫu nhiên với cách thực hiện cực kỳ đơn giản, bất cứ ai cũng có thể tạo được chỉ bằng vài click.
Trước tiên bạn vào Dashboard - “Bảng điều khiển” > Layout > Page Elements và Add a Gadget
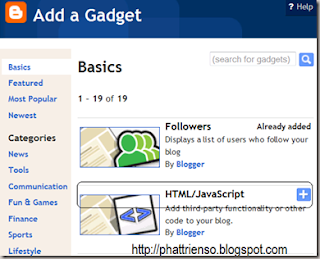
Chọn Tiện ích HTML/JavaScript (như hình vẽ)

<div id="random-posts"></div>
<script type="text/javascript">
function getRandomPosts(json) {
var maxEntries = 10;
var numPosts = json.feed.openSearch$totalResults.$t;
var indexPosts = new Array();
for (var i = 0; i < numPosts; ++i) {
indexPosts[i] = i;
}
indexPosts.sort(function() {return 0.5 - Math.random()});
if (maxEntries > numPosts) {
maxEntries = numPosts;
}
var container = document.getElementById('random-posts');
var ul = document.createElement('ul');
for (i = 0; i < maxEntries; ++i) {
var entry = json.feed.entry[indexPosts[i]];
var li = document.createElement('li');
var a = document.createElement('a');
a.title = entry.title.$t;
for (var j = 0; j < entry.link.length; ++j) {
if (entry.link[j].rel == 'alternate') {
a.href = entry.link[j].href;
break;
}
}
a.appendChild(document.createTextNode(entry.title.$t));
li.appendChild(a);
ul.appendChild(li);
}
container.appendChild(ul);
}
</script>
<script src="http://thegioixanh123.blogspot.com/feeds/posts/summary?alt=json-in-script&callback=getRandomPosts&max-results=999999" type="text/javascript"></script>Hoặc bạn có thể dùng ngay đoạn code mà mình đang sử dụng dưới đây nhưng nhớ thay http://thegioixanh123.blogspot.com bằng đường dẫn đến blog của bạn nhé
<!--- Bài viết ngẫu nhiên --->
<a href="http://thu-thuatblog.blogspot.com/" target="_blank" title="Blogger Widgets"><img src="http://safir85.ucoz.com/24work-blogspot/cursor-24work-10.png" border="0" alt="Blogger Widgets" style="position:absolute; top: 0px; right: 0px;" /></a><script type="text/javascript">
var randarray = new Array();var l=0;var flag;
var numofpost=5;function randomposts(json){
var total = parseInt(json.feed.openSearch$totalResults.$t,10);
for(i=0;i < numofpost;){flag=0;randarray.length=numofpost;l=Math.floor(Math.random()*total);for(j in randarray){if(l==randarray[j]){ flag=1;}}
if(flag==0&&l!=0){randarray[i++]=l;}}document.write('<ul>');
for(n in randarray){ var p=randarray[n];var entry=json.feed.entry[p-1];
for(k=0; k < entry.link.length; k++){if(entry.link[k].rel=='alternate'){var item = "<li>" + "<a href=" + entry.link[k].href + ">" + entry.title.$t + "</a> </li>";
document.write(item);}}
}document.write('</ul>');}
</script>
<script type='text/javascript' src='/feeds/posts/default?alt=json-in-script&start-index=1&max-results=1000&callback=randomposts'></script>
<a href='http://quocbinhvip.blogspot.com'><img style='border: 0px' src='https://sites.google.com/site/bdlab12/24work/blogspot%2btutorial.png'/></a><noscript><a href="http://thu-thuatblog.blogspot.com/">+ Random Posts</a></noscript>Bạn thấy sao? Rất đơn giản. Bạn đã được – Một tiện ích “ Bài đăng ngẫu nhiên “ rồi đó.
Bạn nói gì? Nếu có hãy comment nhé.
Chúc các bạn thành công.









0 nhận xét:
Đăng nhận xét